
使用微信支付,需要公众号开通支付功能,然后一步步配置,最后根据API调用完成支付。
这是个很深的坑,我来踩一踩吧,我这里介绍公众号支付:
1、微信支付|商户平台开发者文档
官方文档:http://pay.weixin.qq.com/wiki/doc/api/index.html
我们先使用 公众号支付
2、公众号支付,开发步骤
官方文档:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
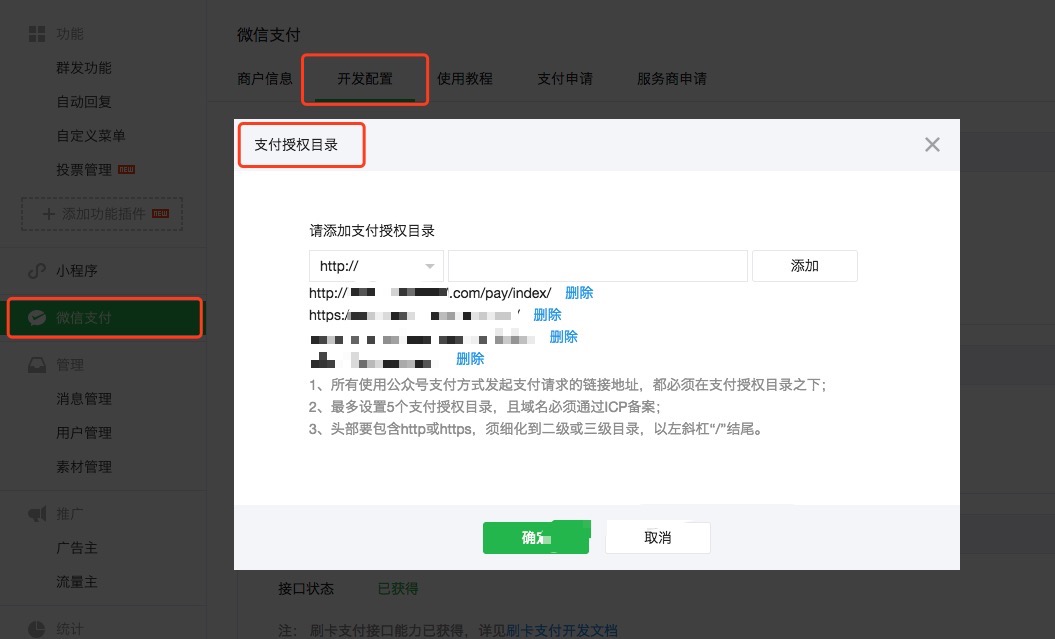
我的配置如下:

这里按照要求配置好,如果你的支付页面为 *.cleey.com/pay/weixin/hello.html?id=1
那么你的配置应该为:*.cleey.com/pay/weixin/
至于截图中1 2 3代表的意思:
1 微信浏览器支付授权目录,只能用微信打开浏览器支付的
2 Native支付,这个是线下扫码支付,就是App支付
3 告警通知,顾名思义,报警通知URL
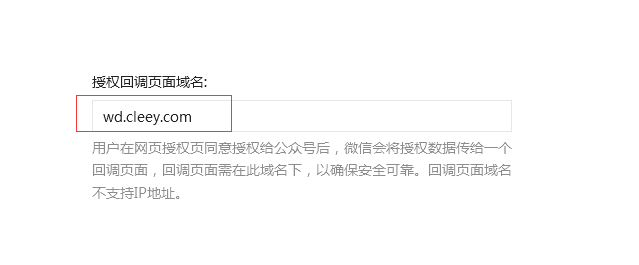
3、开发者中心,配置授权
微众后台,左下角 开发者中心,网页账号

修改为你的顶级域名 :

网页授权获取用户基本信息,因为支付准备过程为三步:
1、获取用户 code
2、根据code 获取用户ID
3、生成jsapi参数
获取用户信息,需要开启网页授权,这个坑了好久。
接下来就完成了配置的准备工作,可以开始 PHP 的JSAPI调用代码编写了
4、下载官方PHP调用DEMO
官方下载地址:http://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
找到PHP,下载后解压到一个目录下:
使用 ./examle/jsapi.php这个实例来测试一下,具体实现可以自己看了,这个是原生的调试,需要注意的是:
1、需要配置 ./lib/WxPay.Config.php,里面的配置信息,按照说明填好

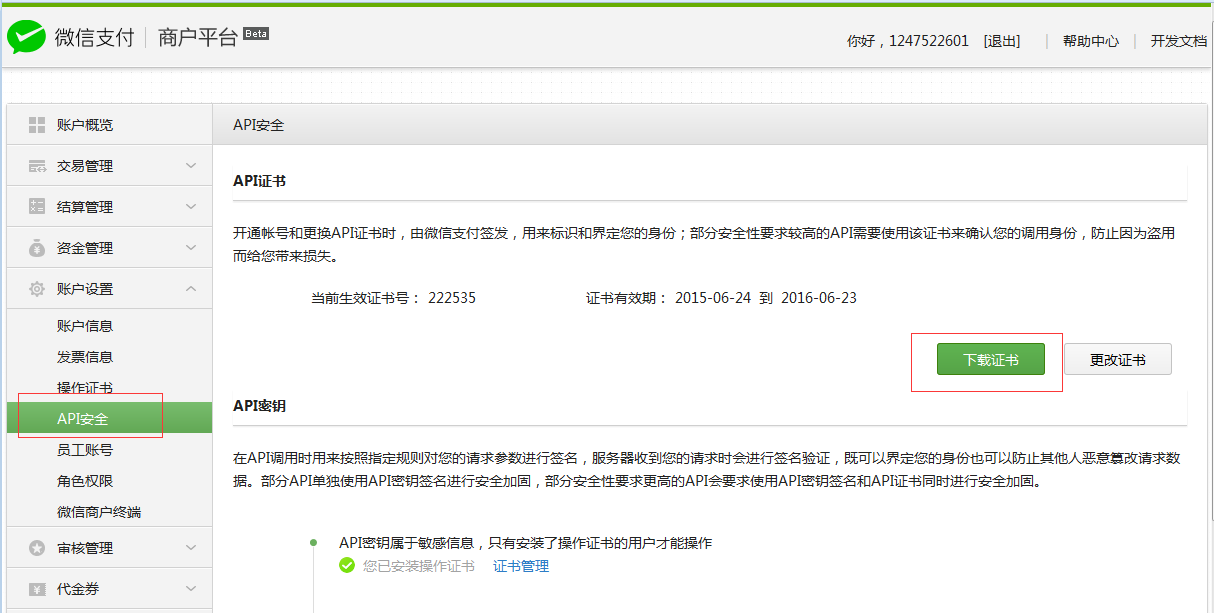
2、./cert/* ,授权文件
这个文件,需要在商家后台下载覆盖,下载地址:https://pay.weixin.qq.com/index.php/account/api_cert

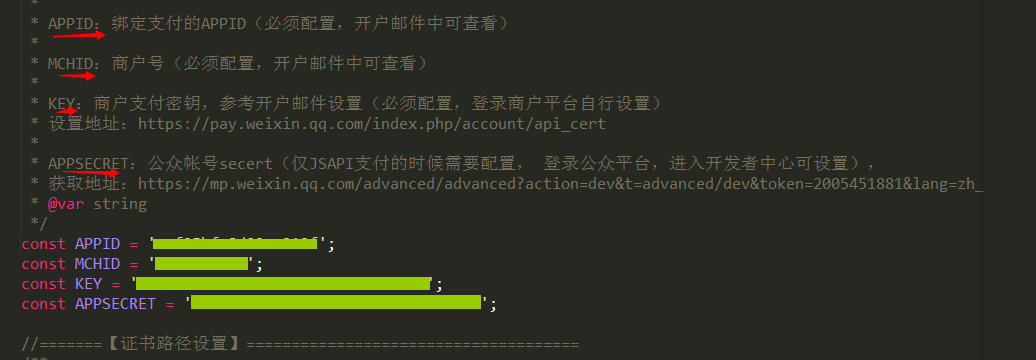
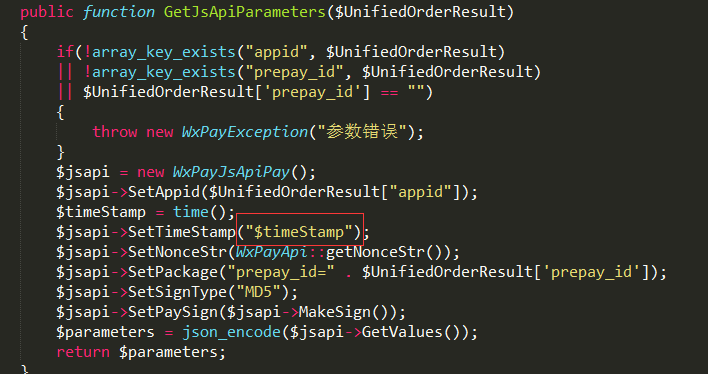
3、./example/WxPay.JsApiPay.php ,修改代码
官方代码有误,如下:

我加上引号,规定需要是字符串。
这样可以使用./examle/jsapi.php这个实例,按照你的写法来测试一下了。
