H5 浏览器存储 websql 使用详情及实例
h5 的浏览器客户端存储可以使用websql存储引擎,现在 chrome和safari支持:
Html5数据库API是以一个独立规范形式出现,它包含三个核心方法:
1、openDatabase:这个方法使用现有数据库或创建新数据库创建数据库对象。
2、transaction:这个方法允许我们根据情况控制事务提交或回滚。
3、executeSql:这个方法用于执行真实的SQL查询。
接下来我们实现用websql实现一个客户端数据库存储 -- 留言板系统:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="init()">
<table>
<tr><td>姓名:</td><td><input type="text" id="name"></td></tr>
<tr><td>留言:</td><td><input type="text" id="memo"></td></tr>
<tr>
<td></td>
<td><input type="button" value="保存" onclick="saveData()"></td>
</tr>
</table>
<hr>
<table id="datatable" border="1">
</table>
<script>
/**
* Created by cleey.com
*/
var datatable = null;
var db = openDatabase("MyData","","My Database",1024*100);
function init(){
datatable = document.getElementById("datatable");
showAllData();
}
// click事件
function saveData(){
var name = document.getElementById("name").value;
var memo = document.getElementById("memo").value;
var time = new Date().getTime();
addData(name,memo,time);
showAllData();
}
// 插入本地数据
function addData(name,message,time){
db.transaction(function(tx){
tx.executeSql("INSERT INTO MyData VALUES(?,?,?)",
[name,message,time],
function(tx,rs){ alert("留言成功"); },
function(tx,error){ alert(error.source+"::"+error.message); }
)
})
}
// 获取所有浏览数据
function showAllData(){
db.transaction(function(tx){
// tx.executeSql("DROP TABLE IF EXISTS MyData");
tx.executeSql("CREATE TABLE IF NOT EXISTS MyData(name TEXT,message TEXT,time INTEGER)");
tx.executeSql("SELECT * FROM MyData",[],function(tx,rs){
removeAllData();
for (var i = 0; i < rs.rows.length; i++){
showData(rs.rows.item(i));
}
})
})
}
// 删除表格原有内容
function removeAllData(){
for (var i = datatable.childNodes.length - 1; i >= 0;i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement("tr");
var th1 = document.createElement("th");
var th2 = document.createElement("th");
var th3 = document.createElement("th");
th1.innerHTML = "姓名";
th2.innerHTML = "留言";
th3.innerHTML = "时间";
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
}
// 按照表格展现
function showData(row){
var tr = document.createElement("tr");
var td1 = document.createElement("td");
td1.innerHTML = row.name;
var td2 = document.createElement("td");
td2.innerHTML = row.message;
var td3 = document.createElement("td");
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString()+" "+ t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
}
</script>
</body>
</html>
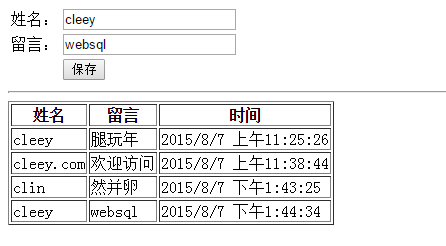
结果如下:

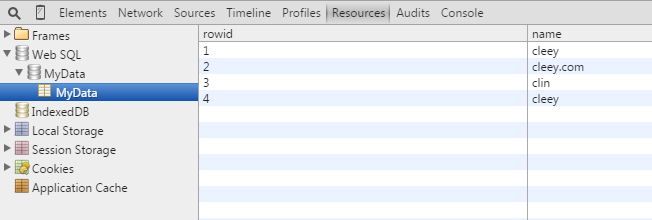
如果使用chrome浏览器可以看到,数据的存储位置: